博彩网站 微课程制作扑克展开动画
发布日期:2022-03-18 01:22 点击次数:134

在完成一组或两组顺子外.其余牌的同种花色中博彩网站,只要在暗刻与暗刻的中问.依数字顺序,其中间只有一张牌博彩网站,即每张牌(包括暗刻及其前后牌)都可以成和。如图286:
工具/原料炫课专业版方法/步骤1打开炫课专业版,我们默认的是竖版的,这里我们的案例做的是横版的,所以先点击选项按钮,选中设计设置,自定义尺寸1280*720,当然尺寸您也能根据您自己的需求来设定
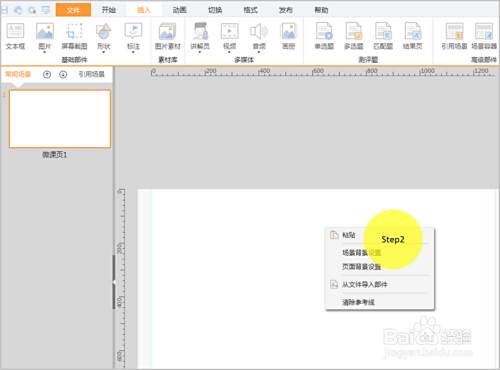
 2点击鼠标右键--选择场景背景设置,点击图片或纹理填充--选择图片(选择在本地已经准备好的图片)
2点击鼠标右键--选择场景背景设置,点击图片或纹理填充--选择图片(选择在本地已经准备好的图片)
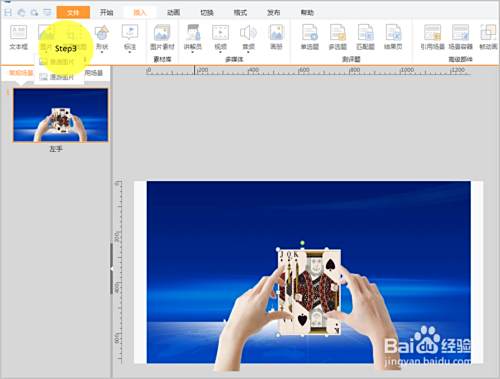
 3插入本地已经准备好的五张图片(一张左手,一张右手,还有三张扑克牌),如图所以排列好
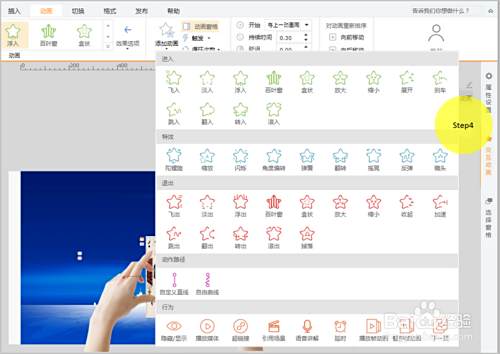
3插入本地已经准备好的五张图片(一张左手,一张右手,还有三张扑克牌),如图所以排列好 4点击右侧交互动画--添加动画,依次为元素添加如图所示动画
4点击右侧交互动画--添加动画,依次为元素添加如图所示动画
 5选中相应的元素,图片1为右浮、图片2为上浮、图片3为左浮、左手为上浮、右手为上浮、左手飞出效果为到左侧、右手飞出效果为到右侧
5选中相应的元素,图片1为右浮、图片2为上浮、图片3为左浮、左手为上浮、右手为上浮、左手飞出效果为到左侧、右手飞出效果为到右侧 6选中相应的元素,图片1、图片2、图片3均为与上一动画同时,持续时间为0.3s;浮入左手为上一组动画之后,持续时间为0.5s,延迟0.4s;浮入右手为与上一动画同时,持续时间为0.5s,延迟0.4s;飞出左手选择上一组动画之后,持续时间为1.5s,延迟0.4s;飞出右手与上一动画同时,持续时间为1.5s,延迟0.4s;自定义直线图1、图3与上一动画同时,持续时间0.7s,延迟0.4s
6选中相应的元素,图片1、图片2、图片3均为与上一动画同时,持续时间为0.3s;浮入左手为上一组动画之后,持续时间为0.5s,延迟0.4s;浮入右手为与上一动画同时,持续时间为0.5s,延迟0.4s;飞出左手选择上一组动画之后,持续时间为1.5s,延迟0.4s;飞出右手与上一动画同时,持续时间为1.5s,延迟0.4s;自定义直线图1、图3与上一动画同时,持续时间0.7s,延迟0.4s 7就这么简单,这样一个帅气的画面就完成了,创意无限,精彩无限!END
7就这么简单,这样一个帅气的画面就完成了,创意无限,精彩无限!END
上一篇:微网通联微网项目主要功能
下一篇:微转赚怎么赚钱微转赚赚钱攻略